A few weeks ago, I made a post on celebrating inspirational female figures within technology. This post is going to be a carry on from that post. There’s clearly a lack of representation within STEM fields, specifically coding, of girls to look up to, so why don’t we take a minute to look at and reflect on the lives of women who’ve contributed to the field of Computer Science?
Jean Bartik
Jean Bartik was born in 1924 in Missouri to a schoolteacher and a farmer. Most of Jean’s family were teachers and so she was destined to enter Northwest Missouri State Teachers College pursuing studies in Mathematics. Jean worked hard throughout her life to go into college as she was only supported by her aunt with $25 a month and also a part-time job in a local bookstore. Despite this, this didn’t stop Jean from applying to the University of Pennsylvania and developing the ENIAC computer!
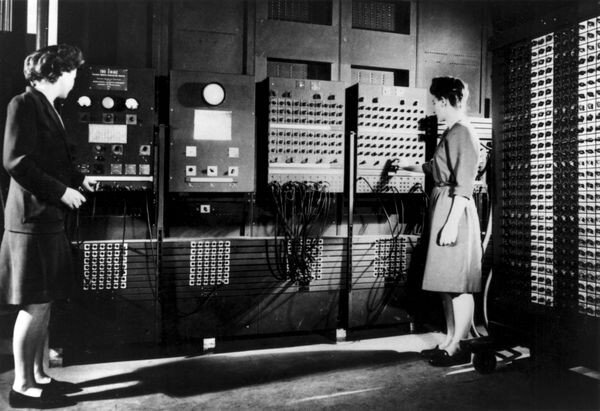
The ENIAC was the first original general-purpose computer which was able to solve complex calculations. This computer was so complex that Jean and four other girls became programmers for it and learnt how to use subroutines, nested subroutines and other programming techniques. Jean was recognised as an influential figure in 1988 by being introduced in the ‘Women in Technology International Hall of Fame’ and later receiving the ‘Joan S Korenman Award’ for being one of the first computer programmers!
2. Beatrice Worsley
An image of Beatrice Worsley.
Beatrice Worsley was the first computer scientist in Canada and gained the first PH.D known in Computer Science. Beatrice was born in 1921 and was homeschooled for her childhood. She was an incredibly intelligent woman and graduated from her high school with awards in science, mathematics and was acknowledged as one of the best students to attend the school. After gaining her academic qualifications, she chose to teach at the University of Toronto and at Queen’s University.
Outside of her achievement in academia, Beatrice is known for having written the first program to ever run on the EDSAC. The EDSAC was a ground-breaking machine which could run 650 instructions per second! Beatrice’s program was a square number program on the EDSAC!
3. Marissa mayer
For a more modern-day example, take Marissa Mayer as your source of inspiration. She formerly held the position of being the former president of Yahoo.
Prior to being the president of Yahoo, Marissa was a Stanford University graduate with an undergraduate degree in Symbolic Systems and postgraduate degree in Computer Science. After graduation, she was offered 14 job offers of where she joined Google in 1999 being the 20th member. She quickly worked her way up the ranks with a keen eye for detail and soon held key roles in all of Google.
In 2012, she became the CEO of Yahoo. She announced her resignation mid 2017 and is now currently pursuing research into artificial intelligence and consumer media.
girls can do it too!
There you have it - key examples of the amazing talent that women have contributed to the field of Computer Science. Here at Educademy, we offer courses and support for girls who want to get into coding but may feel like it’s just directed at boys. I hope that these articles have managed to convince you that this simply isn’t the case. No matter what background or gender your child is - our courses provide support for everyone. So, why not check them out?